
ビビッドソウル、ディレクターの合志(ごうし)です。
Webサイトの制作やWebシステム開発において、ワイヤーフレーム(画面設計書)を作成して合意形成する工程は非常に重要です。しかし、作成方法やツール選びに悩む初心者も多いはず。本記事では、ワイヤーフレーム作成の基礎から実践的なノウハウまで、現役のWebディレクターが分かりやすく解説します。
ワイヤーフレームを正しく制作してプロジェクト内で有効活用することにより、Web制作の上流工程でのミスを8割減らせると言われています。
ワイヤーフレーム制作のノウハウをマスターしてWebディレクターとしてのステップアップを図りましょう!
ワイヤーフレームとは?その定義と重要性
まずはワイヤーフレームとは何なのか、その定義となぜ制作や開発において重要な手順なのかを整理してみましょう。
ワイヤーフレームの定義
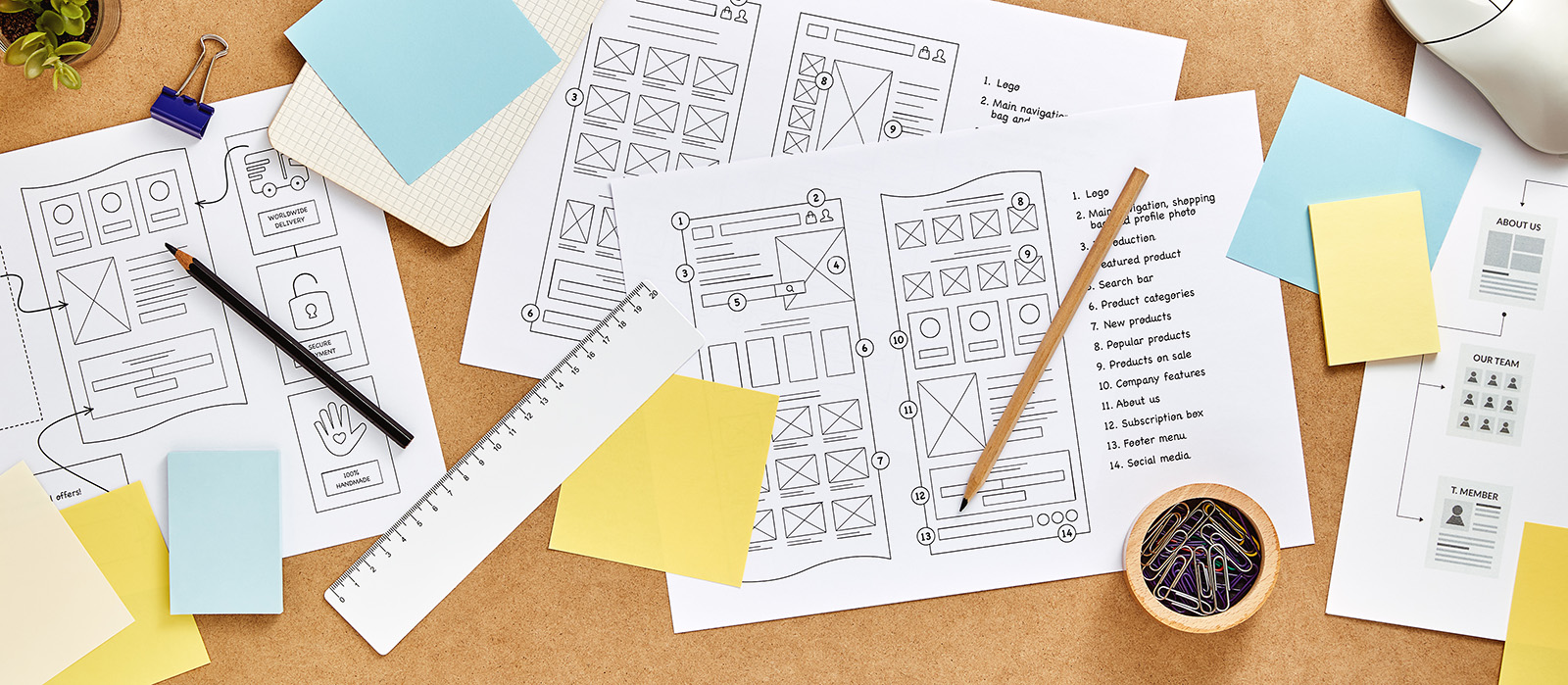
そもそもワイヤーフレームとは「制作画面の完成イメージを簡単な線と枠で表現する画面の設計図」をさします。ワイヤー線で形だけつくったように見えることが語源となります。
Webサイトやアプリ開発の分野では、設計段階で作成されるシンプルな視覚的プロトタイプのことを指します。レイアウト、ナビゲーション、情報の構造を検討するための手段で、以下の3点が特徴です。
- 主要な機能とコンテンツ領域のみが記載される
- デザイン要素(画像、色、フォントなど)は排除される
- クリック可能ヶ所のラベリングは確認される
特に画像や色などデザイン要素が入ってしまうと、クライアント担当者がそのイメージに引っ張られてしまい、デザイン案を提示したときに「イメージと違う」という齟齬を生むことにもつながってしまいます。掲載する要素や、画面操作するインターフェースの設計が目的であるとわかるようなアウトプットにすることが大切です。
ワイヤーフレームとデザインの違い
ワイヤーフレームはデザインではありません。デザインは視覚効果やビジュアル要素を設計するものですが、ワイヤーフレームは掲載コンテンツと機能定義に特化しています。しかし、両者は表裏一体の関係にあり、質の高いデザインを生み出すには高い精度のワイヤーフレームが欠かせません。
深く検討してコンテンツやその掲載順序、画面遷移の動線が設計されたワイヤーフレームこそが、優れた画面デザインにつながるのです。
ワイヤーフレーム作成の意義
ワイヤーフレームを作成することで以下のメリットが期待できます。
- ユーザービリティの向上
- ムダな出し戻しを防ぐ開発工数の削減
- デザイナーやエンジニアとの認識を合わせ開発の齟齬を防ぐ
- クライアントとの掲載内容の合意形成を行い差し戻しを減らす
プロジェクトの上流でワイヤーフレームの作成・確定に工数をかけることで、その後の作業工程での齟齬を防ぐことに繋がります。ワイヤーフレームを制作せずにデザインの制作をしてしまうと、掲載コンテンツに変更が入るたびにデザインのし直しになってしまい工数がかさんでしまいます。
上流で時間かけることで逆にプロジェクト全体では効率が上がることにつながるのです。
スムーズなワイヤーフレーム作成のための手順
ワイヤーフレームの重要性が整理できたところで実際に作成する手順について考えてみましょう。

事前準備(企画検討、要件定義)
ワイヤーフレームを作成する前に、サイトのコンセプトやペルソナ、優先順位を明確にする必要があります。以下はそのプロセスの一例です。
- 5W1Hを立てる(なぜ、誰に、何を、いつ、どこで、どのように提供するか)
- ペルソナ設定(年齢、職業、ニーズ、行動特性など)
- カスタマージャーニーマップの作成(訪問者の行動とサイトの接点、サイトの役割を設計する)
- 情報設計(サイトマップ、ユーザーフロー図の作成)
ワイヤーフレームを作成するためには、誰に向けてどんなサービスを提供してどうなってもらいたいのか、サイトの中でどんな行動をとってもらいたいのかを深く検討する必要があります。
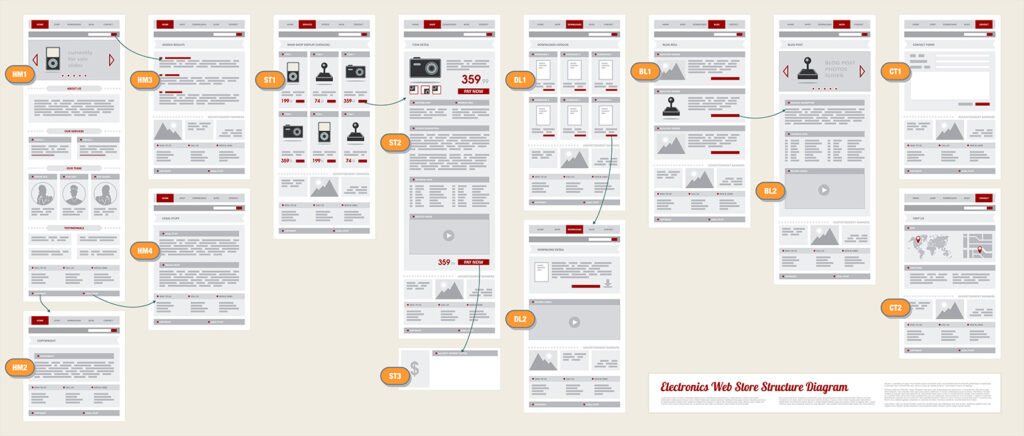
サイトの訪問者に対しての目的を設計したうえで、まずはその行動をとってもらうためにサイト全体に必要なコンテンツを検討し「サイトマップ」を作成します。そのうえで、1つ1つの画面に必要な掲載コンテンツを設計しワイヤーフレームに落とし込んでいきます。
実作業(ラフ案の作成、画面遷移の検討)
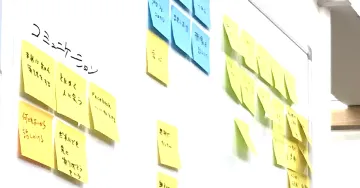
いきなりツールで作り込む前に、まずは手描きのラフ案を作成して情報を整理・共有しましょう。
画面の大まかな構成を手書きでラフ案として書き出します。この段階ではアイデアを自由に出し、多くのパターンをトライアル&エラーで検討しましょう。主要な機能や画面遷移もイメージしておきます。手書きでもアウトプットしておくことで、周囲に相談してフィードバックももらいやすくなります。
ペーパープロトタイピング
ラフ案をもとに、紙を使って実際の画面サイズで試作品を作ります。この手法は、特にアプリのUI開発にとても有効で、デジタルツールで作り込むよりも工数がかからずコストを抑えられます。画面遷移が確認できるので、画面ごとに情報を設計しているだけでは気づきづらい齟齬や改善点を見つけられるでしょう。
なお、現在ではプロトタイピング機能を持つデジタルツールも多く登場したので、ペーパープロトタイピングの手順はスキップされ、ラフ案から直接デジタルツールでアウトプットされることも多くなっています。
デジタルツールを使ったアウトプット
完成度の高いワイヤーフレームを作るには、最終的にデジタルツールを使う必要があります。代表的なツールには以下のようなものがあります。
- 無料:Figma(無料範囲制限あり)、Pencil Project、Mockplus
- 有料:AdobeXD、Cacoo、AxureRP、Justinmind
この分野のツールはどんどん新しいものが誕生するので、どのツールが一番効率よく開発に利用できるか、常にアンテナを張って置くことも重要です。
初心者におすすめのワイヤーフレームツール
ワイヤーフレームやモックアップの専用ツールも各社が多くリリースしていますので、初心者におすすめのツールを選んでみました。

無料で使えるおすすめツール5選
初心者でも使いやすいワイヤーフレームツールをいくつか紹介します。
- Pencil Project: 無料で使えるオープンソース。機能は控えめ。
- Mockplus: ワイヤーフレーム特化型で操作性に優れる。無料版あり、一部機能は有料($29.5/月)
- Figma: UIデザインツールだが、ワイヤーフレームにも対応。無料版は制限あり。
- Balsamiq Mockups: ワイヤーフレーム作成に特化し、シンプル。無料トライアル版あり。
- Overflow: 簡単操作が魅力。ドキュメントも分かりやすい。14 日間の無料トライアル版あり。
Figmaの基本的な使い方
Figmaは無料で使い始められてUIデザインツールとしても高機能でデザイン制作との連携も優れているため、初心者にもおすすめです。 またWeb制作の現場では、デザイナーやエンジニアとの連携に秀でているため、スタンダードとなってきており、習得をおすすめするツールの1つです。
- 新規ファイルを作成し、ワイヤーフレームのフレームを追加。
- 左側のツールパネルから「Rectangle」を選び、ブロックを作成。
- テキストツールで説明を書き込む。
- ブロックをグループ化し、コンポーネント化する。
- 画面のフレーム間で画面遷移を作成する。
Figmaは共同作業やプレビューなどの共有機能も優れているので、プロジェクトの中で複数人で共有しながら効率的に作業を進められるのも大きな特徴です。
ワイヤーフレーム作成時の注意点と高品質化のコツ
機能的なサイトやアプリに必要な、精度の高いワイヤーフレームを作成するために注意すべき点をあげます。
よくある失敗例と対処法
・複雑になりすぎる→ブロックは8つ以内に。情報の優先順位をつける。
・ユーザー視点が欠ける→ペルソナを立て、行動シナリオを検討し目的に結びつくユーザー心理を醸成する。
・反復作業が不足→計画的に3回以上のブラッシュアップ作業を行う。
得てして自分たちの発信したい情報を掲載しがちですが、訪問者が欲する情報を目的行動に結び付く順序で掲載することが大切です。
ユーザー視点を意識すること
優れたユーザーエクスペリエンスを実現するには、エンドユーザーの立場に立つことが重要です。ユーザーフローを追い、分かりにくい点はないか、ストレスなくタスクが完了できるかなどを点検しましょう。
反復作業でブラッシュアップ
ワイヤーフレームは企画の上流工程にあたるため、後工程になってからの修正は大がかりになります。上流段階の時点で修正しておくために、最低3回は反復して確認作業を行い、一人で作らずデザイナーやエンジニアからのフィードバックも参考にしつつ、ブラッシュアップすることが重要です。この時点でプロジェクト外の第三者にレビューしてもらうこともとても有効です。
ワイヤーフレームのメリット・デメリット
サイト制作・システム開発において非常に重要な工程であるワイヤーフレーム制作ですが、メリットもデメリットもあります。
ワイヤーフレーム作成のメリット
ワイヤーフレームを作成することで、以下のようなメリットが期待できます。
- コストの削減 (修正が容易で不要な開発費の高騰を抑制できる)
- 認識のずれ防止 (デザイナー・エンジニア・クライアント間の認識のズレを解消)
- 企画の可視化 (アイデアを具体化でき、フィードバックを得やすい)
- ユーザービリティの向上 (使いやすさを実際にテストして上流のうちに改善可能)
注意すべきデメリット
一方で、ワイヤーフレーム作成には以下のようなデメリットもあります。
- デザインが希薄化する恐れ (機能面に注力し過ぎてデザインが二の次に)
- 大規模な改修が必要 (要件変更があった場合、抜本的な見直しが求められる)
- 一定の習熟が必要 (適切な粒度感覚やコツを身につけるには経験を要する)
- 同様な目的のサイトの場合コンテンツが同じような構成になる(コンテンツだけでは特徴を出しづらくなる)
ワイヤーフレーム制作は重要な工程
ワイヤーフレームの制作は、ユーザーエクスペリエンスの向上やプロジェクトの効率化に寄与する重要な工程です。しかし適切な作成方法を身につけるには、クライアントのことを深く理解しサイトの訪問者の行動心理も深く考察する必要があります。
本記事を参考にツールを使いこなし、プロジェクト規模に応じた作業工程を確立することで、質の高いワイヤーフレームを作ることができるでしょう。ユーザー視点を意識し、反復作業を重ねることが肝心です。
ぜひワイヤーフレームの作成に慣れ、スムーズな制作業務の実現を目指してください。
ビビッドソウルは思いやりのものづくりを提供いたします
ビビッドソウルでは継続して採用も行っております。ディレクター、フロントエンジニア、バックエンドエンジニアなど、さまざまな職種を募集しています。ご興味がある方は採用メディアもご覧ください。
「思いやりのものづくり」に共感いただけたらまずはカジュアル面談から↓
<Wantedly>
<Green>

インターネット黎明期から一貫してWeb制作の現場でキャリアを重ね、企業サイトのブランディングや大規模ECサイトのリニューアル案件など多くの受託案件に関わる。ディレクションを題材としたセミナー講師実績多数。著書に「現場のプロが教えるWebディレクションの最新常識 知らないと困るWebデザインの新ルール2(MdN)」(共同執筆)がある。