
ビビッドソウル、ディレクターの合志(ごうし)です。
Webサイトを新規作成やリニューアルする際、サイトマップは欠かせない資料の1つです。サイトマップとは何か、作成するメリット、種類、作り方のポイントをわかりやすく解説します。Webサイト設計の基礎を理解しましょう。
サイトマップとは
サイトマップとは、Webサイト内のページ階層や構造を視覚的に表したものです。サイトを構成するすべてのページをリンクでつなげ、サイトの全体像を把握できるようにします。
ユーザーがサイト内を迷わずに移動できるような、ナビゲーション設計の役割も果たします。サイトマップはWebサイト設計の基礎となり、コンテンツの体系化や情報設計に欠かせません。
サイトマップの定義と役割
サイトマップの定義と主な役割は以下の通りです。
- サイトマップの定義: Webサイト内の全ページを階層構造に従って網羅的にリンクで示したもの
- サイトマップの主な役割:
- サイト全体の構造とページ構成の可視化
- コンテンツ体系の明確化
- ユーザーのサイト内検索とナビゲーションの支援
なぜサイトマップが必要なのか
- ユーザー視点での必要性:
- サイト内を行き来しやすくする
- 目的のコンテンツにスムーズにたどり着ける
- 運営者視点での必要性:
- サイト全体の構造化が可能
- コンテンツの追加・変更が体系立ててできる
一言で「サイトマップ」と言っても別の役割を指すことがあります。それについては次の項目でご説明します。
サイトマップの種類
Webサイトに設置するサイトマップには、主に次の3種類があります。それぞれの役割を理解して、適切に使用する必要があります。
設計資料としてのサイトマップ
- Excelなどで制作し、全ページのコンテンツとディレクトリを設定したもの
- ビジュアルサイトマップ(画像形式)
- meta情報なども含めて記載することもある
- ページごとの制作管理に活用することもアル
XMLサイトマップ
- XML形式で記述されたファイルで、検索エンジンに最適化されている
- サイト内の全ページのURLと更新日時などのメタデータが記載される
- 主に検索エンジンクローラーの効率的なクロールを支援するために設置する
HTMLサイトマップ
- HTMLで記述されたWebサイトの1コンテンツとしてのサイトマップ
- サイト内のページ一覧を階層構造でリンク付きで掲載する
- コンテンツへの誘導や、ユーザーのサイト内検索・ナビゲーションを支援する目的
- SEO面での効果を期待して設置することもある
サイトマップ作成のメリット
サイトマップを作成することには、様々なメリットがあります。それぞれの種類ごとのメリットをあげてみましょう。
サイト構造の可視化
- ページ階層やカテゴリー分けが明確になり、情報設計が行いやすくなる
- コンテンツの重複や過不足を事前に点検できる
- サイト全体を俯瞰しながら、コンテンツの追加・変更ができる
- ディレクトリ・ファイル名もこの時点で決定することで制作指示を兼ねる
XMLサイトマップによるSEO対策の強化
- 検索エンジンのクローラーがサイト内のページをスムーズに発見・インデックスできる
- XMLサイトマップを設置することで最新のページ情報を確実に通知できる
- サイト内の重複コンテンツを排除しやすく、適切なカノニカルURLを設定できる
HTMLサイトマップによるユーザビリティの向上
- ユーザーがサイト全体の構造を一目で把握できる
- 目的のコンテンツにストレスなく到達できる
- サイト内に用意することでサイト訪問者の利便性が高まる
- 全画面下部に掲載することでサイト内の回遊率の向上が期待できる
サイトマップの作り方
サイト構造を検討する段階で適切なサイトマップを作成するには、一定の手順と設計上の注意点があります。

サイトマップ作成の手順
サイトマップは以下の流れで作成します。
- サイトのコンセプト確認と全体設計
- ページカテゴリーの設定
- ページ階層の決定
- XMLサイトマップの作成(自動生成ツール利用可)
- HTMLサイトマップの作成(ページを作成する場合)
- テスト公開と確認
この時点で画面のURLを決定する「ディレクトリ」と「ファイル」も指定することになります。SEO面での効果に差はないと言われていますが、画面の内容が正しく伝わる名前にし、英語表記の場合はスペルミスがないように注意しましょう。
サイトマップ設計のポイント
- フラット構造(3階層程度に抑える)が望ましい
- カテゴリーは5~7個程度が理想的
- ページ数が100を超える場合は、サブサイトマップを作成する
- HTMLサイトマップはユーザービリティを意識したデザインにする
サイトの「地図」と言えるものですから、ユーザーを迷わせないように作ることが何よりも大切です。わかりやすい案内地図と同様に、すべてを表示するのではなく必要な情報を訪問者に伝わりやすく掲載することが大切です。
推奨ツールと活用方法
- XMLサイトマップ生成ツール(Google Search Console、Yoast SEOなど)
- HTMLサイトマップ生成サービス(Screaming Frog SEO Spider など)
- サイトマップ設計支援ツール(OmniGraffle、Gliffy、Cacoo など)
サイトリニューアル案件の場合は、既存のサイトに存在するページをくまなく洗い出すことも大切です。自動的にサイトをクロールしてページURLを洗い出してくれるツールを活用しましょう。
またXMLファイルも自動で作成してくれるツールも活用し、クサイト全体に漏れなくローラーを呼び込みSEO対策を行いましょう。
サイトマップ設置における注意点と最適な方法
サイトマップを適切に設置し、効果的に活用するためのポイントがあります。
- XMLサイトマップは最大50,000ページ/50MBまでにする
- XMLサイトマップファイルの設置場所は、robots.txtに正しく記載する
- 静的なHTMLサイトマップは、すべてのページからリンクを張る
- ページが増えた場合は、すみやかにサイトマップを更新する
- HTMLサイトマップのデザインは、見やすくシンプルに心がける
- サイトマップへのリンクは、フッターなど分かりやすい場所に設置する
- モバイルサイトの場合も、サイトマップへのアクセスを確保する
実例でわかるXMLサイトマップの作り方
XMLサイトマップの具体的な作り方が分かる実例を見ていきましょう。
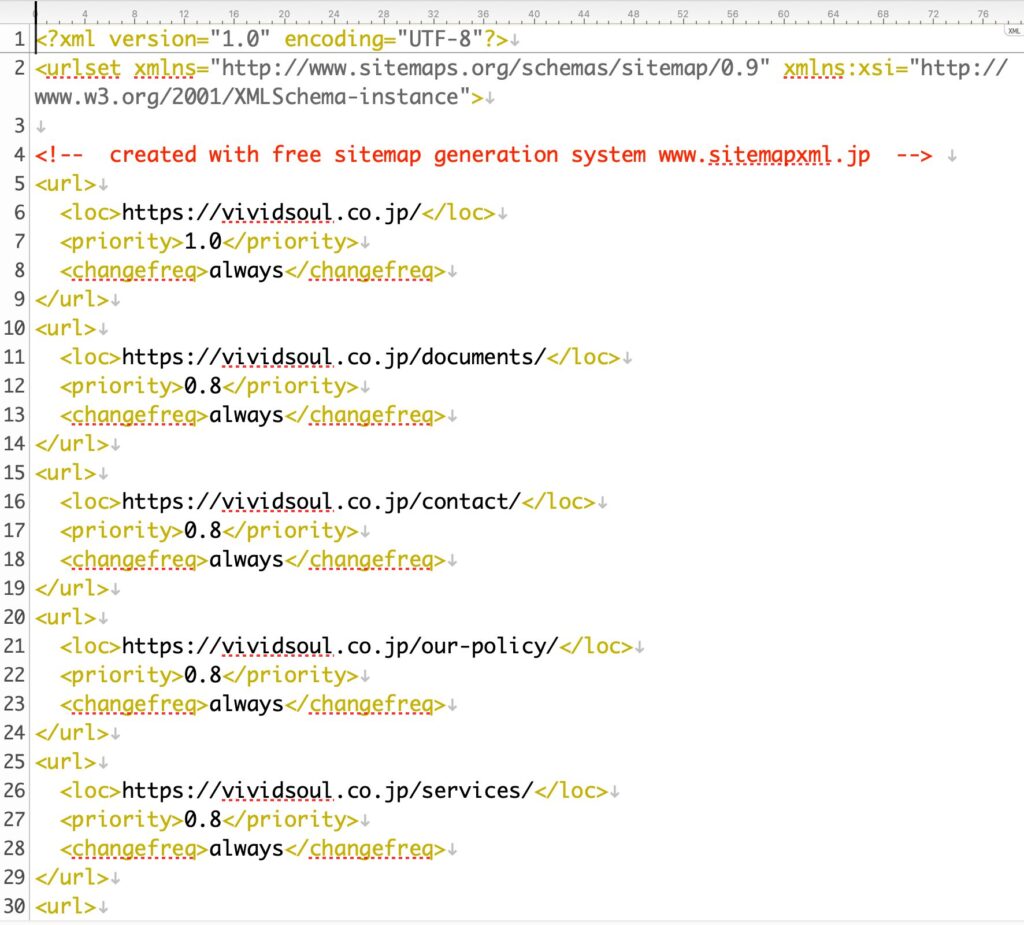
- XMLサイトマップの作例
- 主要な要素(URL、最終更新日、変更頻度など)の記述例
- 自動生成ツールの設定と運用方法
- サブディレクトリやパラメータURLの扱い方
このように、ツールを活用して効果的にXMLファイルを作成し正しく設置することで、Googleのクローラーにサイト全体の情報を提供できるようになります。
ここでは「sitemap.xml Editor」というツールを利用した作成手順をみてみましょう。
手順1
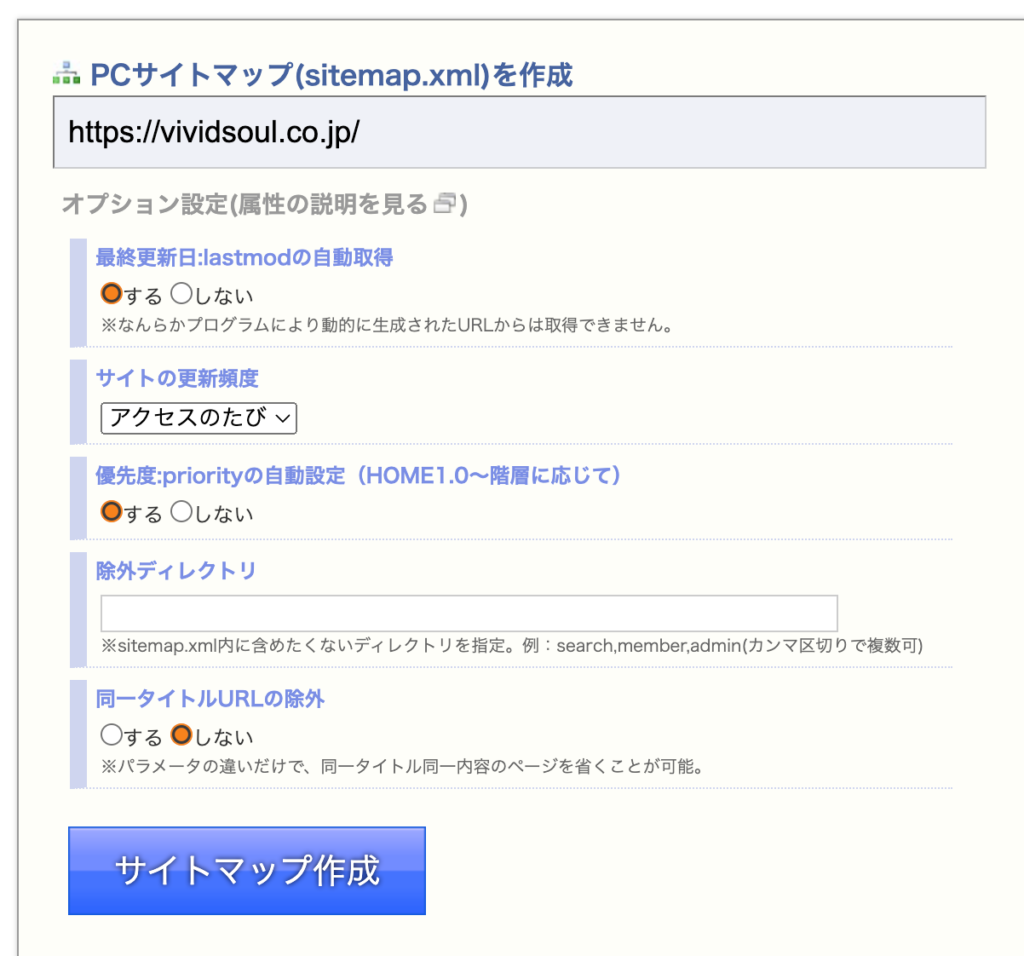
まずは http://www.sitemapxml.jp/ にアクセスし、公開サイトのURLを入力します。

手順2
必要に応じてオプション設定を編集しますが、基本的にはデフォルトのままで問題ありません。設定が確認できたら「サイトマップ作成」ボタンをクリックします。

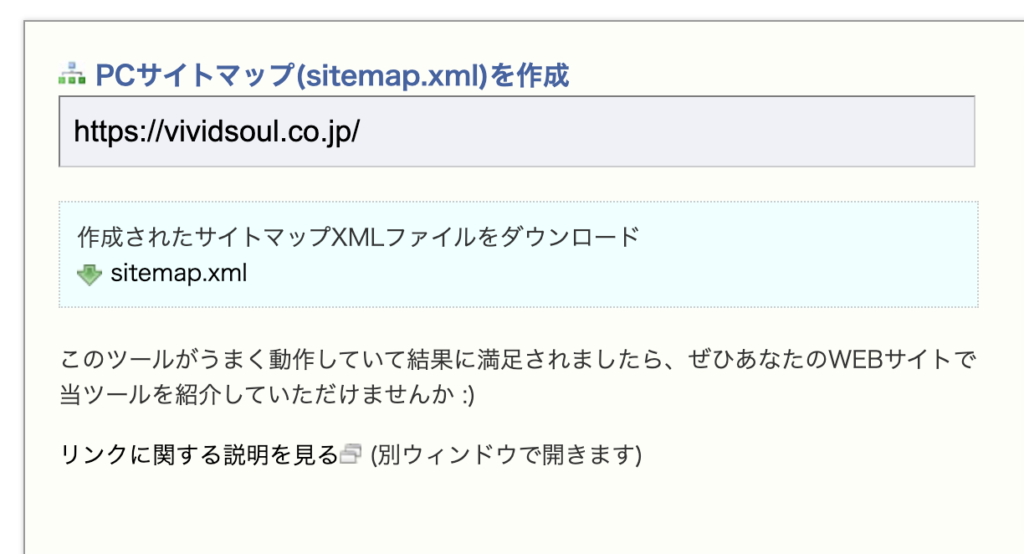
しばらく待つと「sitemap.xml」が生成されますので、ダウンロードします。
そうすると以下のような内容のxml ファイルがダウンロードできるので、そのままサイトにFTPでアップすればOKです。

Webサイトにサイトマップは必須
制作資料としてのサイトマップは、Webサイトの設計と運用において重要な役割を果たします。適切なサイトマップを作成することで、検索エンジンへの最適化(meta情報検討に夜SEO対策)と、ユーザービリティの向上を同時に実現できます。
制作資料以外のサイトマップには、前述のとおりXMLサイトマップとHTMLサイトマップの2種類があり、XMLサイトマップは検索エンジン向けで、HTMLサイトマップはユーザー視点で作成します。
作成の手順や設計のポイント、ツールの活用方法を押さえることが大切です。最近のWebサイトではサイトマップのページを作るかわりに、各画面のフッターにサイトマップに代わる各ページへのリンクを掲載するケースも多くなってきています。
Webサイトに潜在するユーザーニーズを汲み取り、Webサイトを分かりやすい構造で作成し、正しく設置することがサイトマップ作成で重要なことです。サイトマップは、Webサイト設計の出発点であり、成功のカギを握る大切な要素なのです。
ビビッドソウルは思いやりのものづくりを提供いたします

インターネット黎明期から一貫してWeb制作の現場でキャリアを重ね、企業サイトのブランディングや大規模ECサイトのリニューアル案件など多くの受託案件に関わる。ディレクションを題材としたセミナー講師実績多数。著書に「現場のプロが教えるWebディレクションの最新常識 知らないと困るWebデザインの新ルール2(MdN)」(共同執筆)がある。