
こんにちは、ビビッドソウルの赤澤です。
Webサイトのレイアウトとは何か。
ひとことで言うと、パーツを適切に配置して、視覚的に分かりやすくすることです。
自社のホームページ制作を考える際、レイアウトで悩んでいませんか?
”ユーザーに、しっかり情報を届けられているか”、気になっていませんか?
Webサイトには、各パーツの目的や基本のレイアウトのパターンがあります。
本記事では、Webサイトにおける構成要素やレイアウトのカラム構成など、レイアウトに関する基本からコツまで、丁寧に解説しています。
初めてホームページを作る方にも、ご一読いただけると嬉しいです。
➡➡【資料ダウンロード】知識ゼロでもOK!たった10分で理解できる!コーポレートサイト制作ガイド
ビビッドソウルは、リピート率90%超の「思いやりのものづくり」を提供するWeb・システム制作会社です。
業界経験豊富なディレクターが、webサイト制作をお手伝いさせていただきます。
webサイト制作について、ご要望の方はぜひ一度ビビッドソウルまでご連絡ください。
レイアウトとは
「レイアウト」と聞くと、何が思い浮かびますか?
たとえば、引越しや部屋の模様替えをするときに、どのように家具を置いたら良いか、あれこれ考えることも多いと思います。
このように、「レイアウト」とは①何をどこに②どのように配置するか決めることや、実際に配置するアクションのことをいいます。
ウィキペディアでも、下記の通り定義されています。
レイアウト(英語: layout、 lay-out)とは、デザイン(紙、ウェブ等)、建築設計、インテリア(展示会場・展覧会場設計、ショールーム設計などを含む)、書籍・雑誌・新聞などの編集等々において、何をどこにどのように配置(割り付け)するかということ、また、そのような配置(割り付け)をする行為も意味する。
Wikipedia
このように、レイアウトは、インテリアだけでなく、雑誌や広告、アプリ、そしてwebサイトなどあらゆる分野のデザイン編集で使われています。
Webサイトの主な構成要素
前述で、”レイアウトとは、①何をどこに②どのように配置するか決めること”と述べましたが、Webサイトにおけるレイアウトにはなにが該当するでしょうか?
Webサイトのレイアウトを考えるために、まずは、webサイト内には①何がどこにあるのかを確認したいと思います。
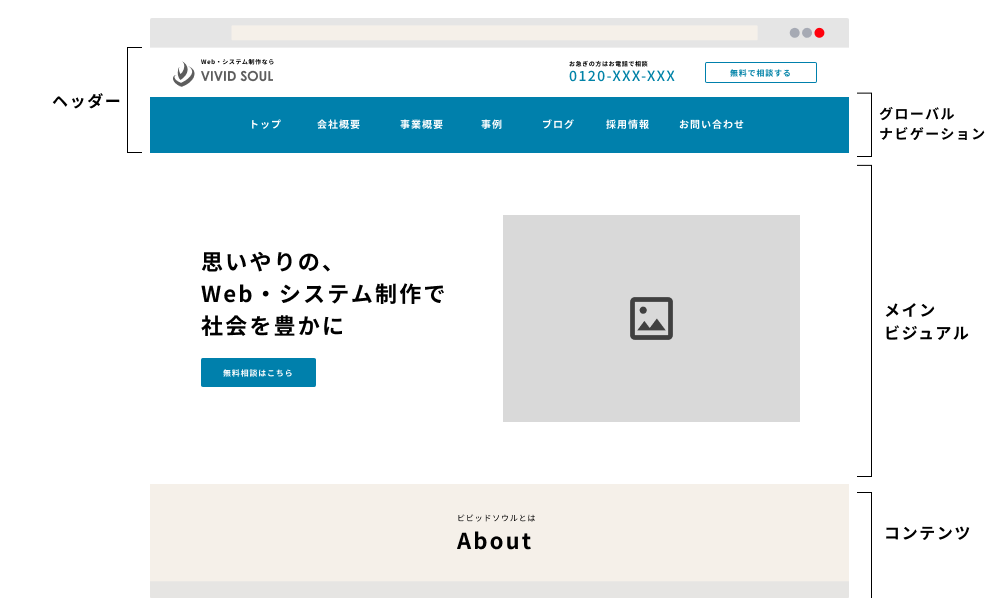
Webサイトの主な構成要素には、主にヘッダー、ナビゲーション、メインビジュアル、コンテンツ、フッターがあります。
それぞれの役割目的は次の通りです。


ヘッダー
・配置場所:ページ最上部の帯の部分。
webサイトに訪れたユーザーが、まず初めに目にする部分です。
ヘッダーは、主にサイトのタイトルやロゴとグローバルナビゲーションで構成されている ことが多く、基本的にはサイト内の全ページに共通で表示されます。
・役割・目的:ユーザーに何のサイトか認知してもらうこと、また複数ページにまたがるサ イト内の統一感を出すことを目的としています。
グローバルナビゲーション
・配置場所:ページ上部、ヘッダー内など
・役割・目的:ユーザが目的のページへ素早くたどり着けるようにするための、「大カテゴ リ」のリンクのことです。ヘッダー同様、Webサイトの全てのページに設置されているこ とが多いです。
主要なリンクを表示するため、他のページへの誘導に繋がります。そのため、CV(商品 やサービスの購入、相談、見積りなど、Webサイトの運営者が目標とするアクションを ユーザーが起こしてくれる状態)の誘導を目的にしています。
メインビジュアル
・配置場所:サイトのトップページで最も目立つ場所にあり、上部に大きく表示する部分
・役割・目的:メインビジュアルの最も重要な役割は、「何のサイトなのか?」「誰に何を 提供しているのか?」を正しく伝えることです。サービスの特徴やメリット、価格などを 伝えることができ、キャッチコピーとキャッチコピーを補完する写真やイラストなどで構 成されていることが多いです。また、キャッチコピーの直下に、「申し込む」や「お試し する」などのCTAボタン(CVへ導くためのボタン)とセットで置かれている例もよく見 かけます。そのため、CVの達成を目的としています。
また、メインビジュアルの印象が、Webサイトの印象そのものになります。
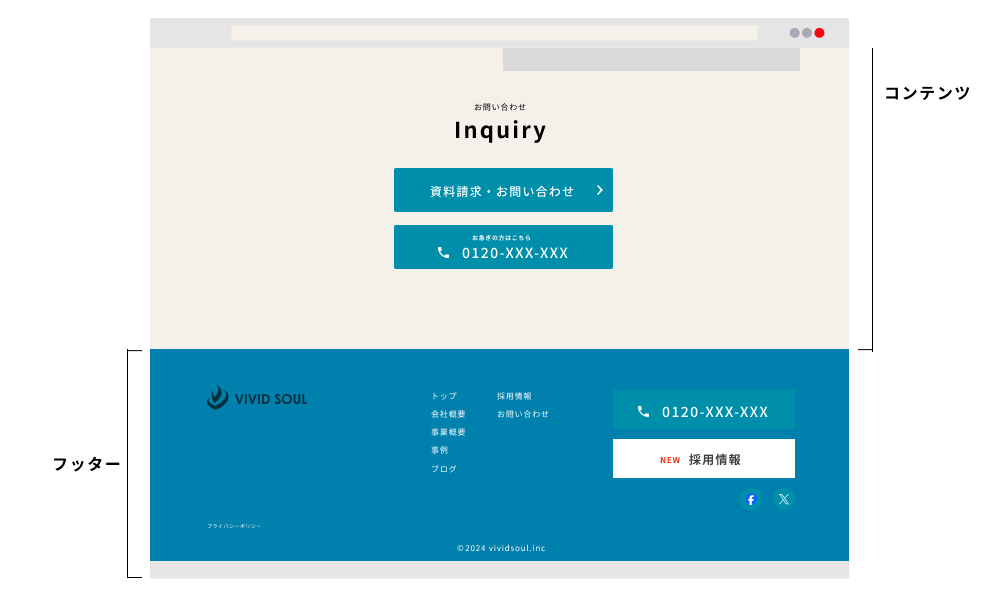
コンテンツ
・配置場所:トップページ(ホームページに訪れた際に表示されるページ)では、メインビ ジュアル下〜フッターの上までのエリアになります。
トップページに全ての情報を載せることは難しいため、概要だけを載せて、詳しい情報は 下層ページ(トップページから派生するページ)に案内することが多いです。
・役割・目的:ひとことで言うと、Webサイトに掲載する中身の情報を記載する場所のこと です。
例えば、トップページには「自社の強み」や「ニュース」、「お問い合わせ」などを記載 することが多いです。
フッター
・配置場所:ページ最下部、基本的にはサイト内の全ページに共通で表示されます。
・役割・目的:ページを最下部まで閲覧したユーザーに、次の行動を促す役割があります。
フッターに入ることの多い項目は、次の通りです。
・会社名やサイトのタイトル
・お問い合わせ先
・サイトマップ
・PR用の広告
・SNSや他サイトなど、別媒体への誘導
・著作権表示
トップページを最後まで閲覧したユーザーは、興味関心が高まっている状態です。
上記の要素を配置することで、お問い合わせへの動線を確保したり、ユーザーの離脱率を下げることができます。つまり、webサイトの目的達成につなげることも可能です。
➡➡【資料ダウンロード】知識ゼロでもOK!たった10分で理解できる!コーポレートサイト制作ガイド
ビビッドソウルは、リピート率90%超の「思いやりのものづくり」を提供するWeb・システム制作会社です。
業界経験豊富なディレクターが、webサイト制作をお手伝いさせていただきます。
webサイト制作について、ご要望の方はぜひ一度ビビッドソウルまでご連絡ください。
レイアウトの基本パターン
webサイトの構成要素を確認しましたので、それらをどのようにレイアウト(配置)するか、確認したいと思います。
作成するホームページの種類や目的に応じて、それぞれ適したレイアウトがあります。
ホームページの基本パターンとしては、次の4種類です。
| シングルカラムレイアウト | マルチカラムレイアウト | フルスクリーン型レイアウト | グリッド型レイアウト | |
| 特徴 | 1列に段組された配置 | コンテンツの左か右、あるいは両方にナビゲージョンを配置 | 画面一面にコンテンツを配置 | 画面を格子状に分割し、ブロックごとにコンテンツを配置 |
| 主な利用シーン | ・コーポレートサイト・LP・サービスサイト | ・ECサイト・ポータルサイト・ブログサイト・サービスサイト | ・ブランドサイト | ・メディアサイト・ブログサイト |
| メリット | コンテンツを読むのに集中できる配置 | 情報量が多くても、回遊率を向上させる配置 | ユーザーに大きなインパクトを与える配置 | 多くの情報がみやすい配置 |
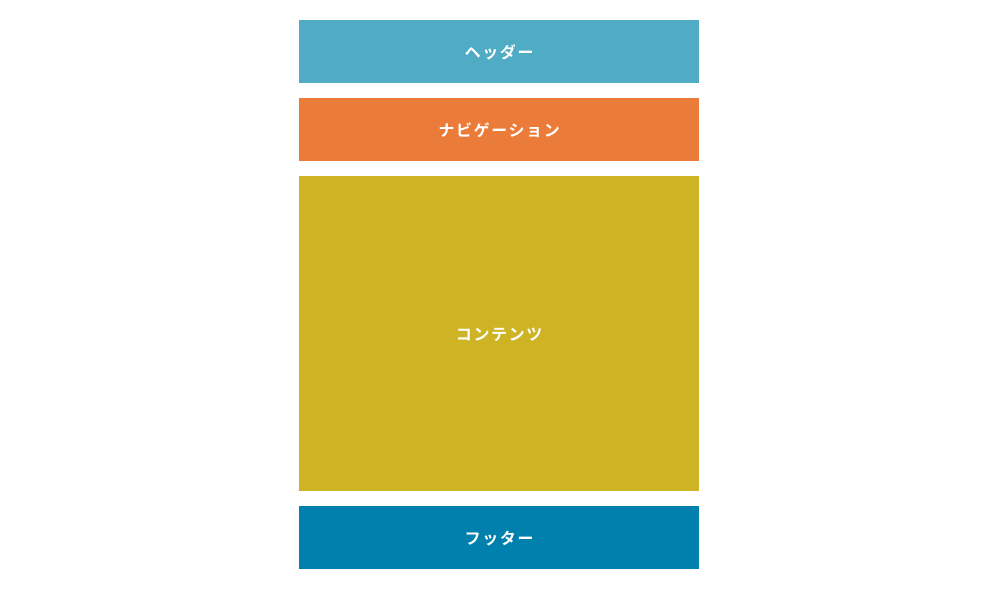
シングルカラムレイアウト

シングルカラムレイアウトは、縦に段組みされたレイアウトです。近年では、スマートフォンの普及が増えたこともあり、余計な情報は配置せず、コンテンツ1つ1つをスクロールして読むスタイルが好まれるようになりました。
特に、企業のことをじっくり知ってもらうコーポレートサイト、ユーザーに商品やサービスの説明をするLP(ランディングページ)は、このレイアウトが適しています。
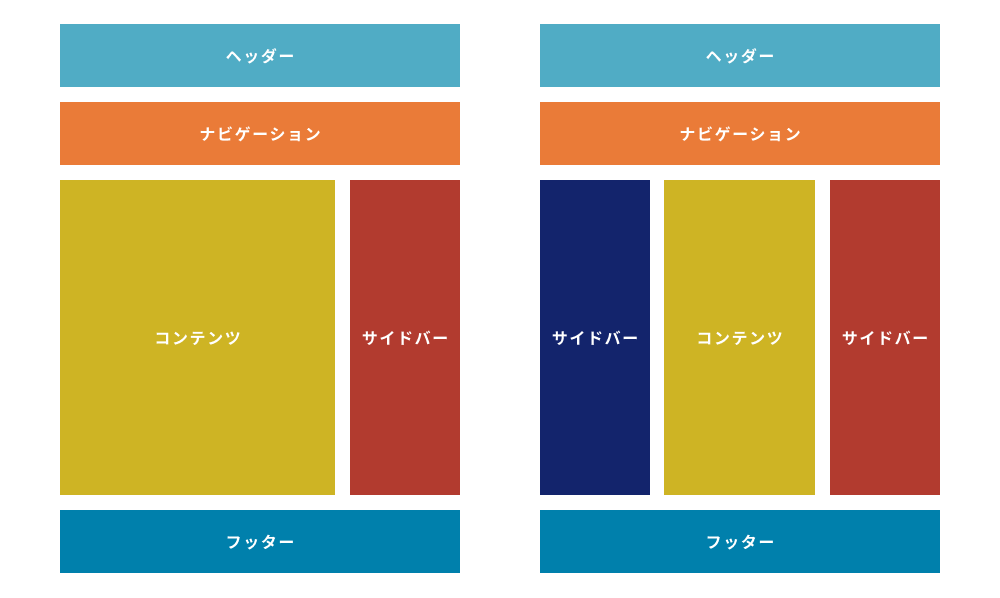
マルチカラムレイアウト

マルチカラムレイアウトは、コンテンツの左右(2カラムレイアウト)どちらか、あるいは両脇にサイドバーがある(3カラムレイアウト)配置です。
サイドバーには、検索窓やカテゴリー別のナビゲーションが配置されるため、ユーザーがストレスなく欲しい情報に到達できることができます。そのため、ECサイトに適したレイアウトとなります。しかし、スマートフォンでは表現が難しいため、シングルカラムレイアウトとなることが一般的です。
フルスクリーン型レイアウト

フルスクリーン型レイアウトは、画面いっぱいにコンテンツを表示するレイアウトのことです。キャッチコピーやキービジュアルがまず目に入るため、ユーザーにインパクトを残すことができます。そのため、ブランドサイトなど、何か強調したいメッセージがあるときに適したレイアウトとなります。
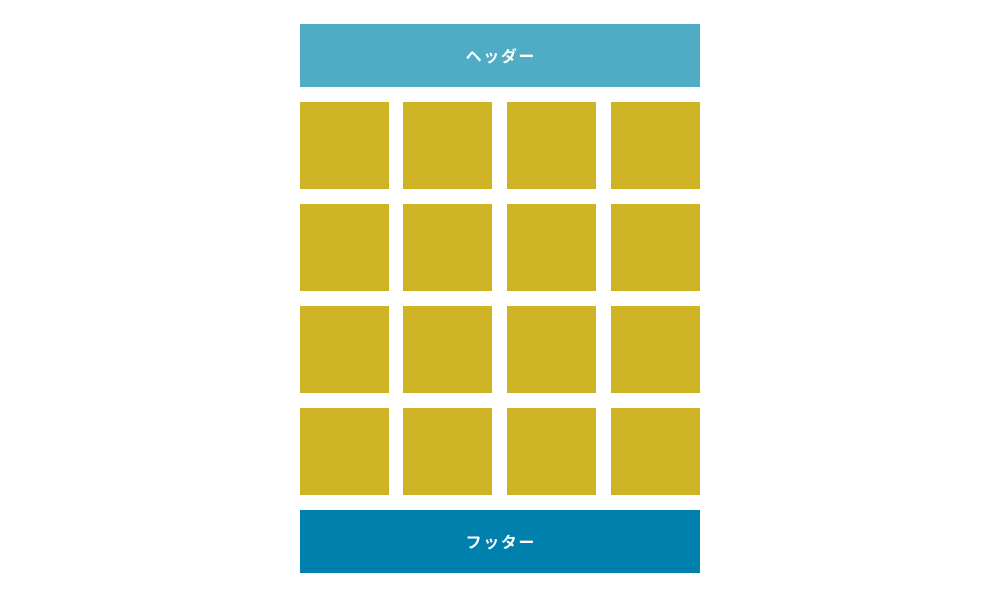
グリッド型レイアウト

グリッド型レイアウトは、コンテンツを格子状(グリッド)に整列させたレイアウトとなります。
ブロックのように情報が並んでいるため、多くの情報を綺麗に見やすく配置できます。特に写真を際立たせることが多いメディアサイトなどで利用されます。それぞれのコンテンツが均一に伝わるため、何か強調したいものがある際は、工夫が必要です。
Q&Aデザイン・よくある質問のレイアウト
webサイトに、Q&Aを設けるケースは多く見られます。
Q&Aは、お客さまが求める課題に簡単にたどりつけること、課題解決できることを目的とした項目です。お客様に分かりやすくかつ簡単に課題解決を促すためには、レイアウトを工夫することも大事なポイントです。
Q&Aデザインの主なレイアウトの工夫箇所は、次の4点です。
1.閲覧数の多い質問から配置する
よく見られている質問を、上部に配置することで、検索しなくとも多くのお客さまの課題を解決することができます。そのため、わかりやすく、かつ簡単に課題解決が図れるレイアウトになり、顧客満足度の向上にもつながります。
2.情報量が多い場合は、カテゴリー分けする
製品別、利用目的別といった、カテゴリーやシーンによってカテゴリー分けをして、お客さまが目当ての情報を見つけやすくなるような導線を用いてみましょう。カテゴライズすることで、検索ワードがわからないお客さまにとっても検索しやすいという印象を与えられます。
3.アコーディオン形式で表示する
Q&Aのテキスト全文を並べてしまうと、テキスト量が多く必要な情報が見つかりにくいこともあります。そのため、アコーディオン形式にすると、質問数が多い場合でも全体のレイアウトをすっきりと見せることができます。
質問のみ並んでいるように見えますが、質問の横に「+」などを設置し、クリックすると回答が見られるようにレイアウトすることが多いです。
4.問い合わせの動線を作る
Q&Aで全ての課題を解決することは難しいので、個別の問い合わせへの動線を確保することも大切です。「問い合わせはこちら」と誘導する、目立つデザインやボタンを配置する
こと、最近ではチャットボットが立ち上がる仕組みを導入する例も増えてきました。
デザインとレイアウトの違い
デザインとレイアウトは似た意味のように感じられますが、単語の意味をよく考えてみると、実は異なります。
wikipediaによると、次の通り定義されています。
” デザインは目的設定・計画策定・仕様表現からなる一連のプロセスである。すなわち人・ユーザー・社会にとって価値ある目的を見出し、それを達成できるモノゴトを計画し、他者が理解できる仕様として表現する、この一連の行為をデザインという。ーwikipedia
つまり、デザインの目的は、”何を達成したいのか、という目標を明確にすること”ということになります。
レイアウトのコツ
Webサイトの制作において大切なことは、目的に合ったレイアウトを選択することです。いきなりwebサイトのレイアウトを考えようと思うとなかなか難しいと思いますので、まずは
本記事で、各パーツの役割や、基本的なレイアウトパターンについて知っていただく機会となれば幸いです。
また、Webサイト制作のイメージが湧かない場合は、デザインをまとめたギャラリーサイトも参考にしてみてください。他のサイトを詳しく見てみると、何かヒントが見つかることも多いと思います。
➡➡【資料ダウンロード】知識ゼロでもOK!たった10分で理解できる!コーポレートサイト制作ガイド
Webサイト制作のご相談はビビッドソウルへ
ビビッドソウルは、リピート率90%超の「思いやりのものづくり」を提供するWeb・システム制作会社です。
業界経験豊富なディレクターが、webサイト制作をお手伝いさせていただきます。
webサイト制作について、ご要望の方はぜひ一度ビビッドソウルまでご連絡ください。