
ビビッドソウル 広報チーム鈴木です。
弊社のお客様であるMOEGI は、EC-CUBEを使って実装しているのですが、
先日、Instagramの投稿を連携したいというご要望がありました。
さっそくEC-CUBEのプラグインも含めて検索してみたところ、ちょうど該当するような内容が見当たらず、そこで自前でやってみたところ、思いの外、簡単に実装することができました。
せっかくいい情報を手に入れたので、もしかしたら今後同じような内容で悩まれる方のため、筆を取らせていただきました。(2021/07 時点)
◆ この記事を見ると理解できる内容 ◆
EC-CUBEで作っているWebサイト上にInstargamの投稿を表示できる
それでは、さっそく始めていきましょう。

必要な流れと内容
① facebook Graph api を使って投稿内容を取得する
<必要なもの>
- facebook Graph API を利用するための無期限のアクセストークン
- Instargam ビジネスID
② EC-CUBEにて①の内容を表示するよう実装
ざっくりと伝えると、Facebook Graph APIを使い、Instagramの投稿を自動的に取得し、EC-CUBEにてその投稿内容を表示する実装を進める、といった流れになります。
ただ、① についてはまとめてくれている企業様がいらっしゃるので、以下ブログ記事を参考にされるとよいかと思います!
<参照させていただいたブログ記事>
株式会社アーティス様
webサイトにInstagramの投稿を表示する「Facebook Graph API」の使い方(準備編)
https://www.asobou.co.jp/blog/web/facebookgraphapiwebサイトにInstagramの投稿を表示する!「Facebook Graph API」の使い方(実装編)
https://www.asobou.co.jp/blog/web/facebookgraphapi2
私もこのブログを参考にさせていただき、①の必要な内容を取得できました。
② については、無期限のアクセストークンとInstargamビジネスIDを取得できたら、EC-CUBEの管理画面にて
・HTML
・CSS
・Javascript
をそれぞれEC-CUBEのお作法に従って実装していき、レイアウトにブロックを追加します。

HTMLの追加について
コンテンツ管理 > ブロック管理 にて、
Instagram用のブロックを新規作成し、以下の例にようにコードを登録します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<div class="ec-secHeading">
<span class="ec-secHeading__ja">Instagram</span>
</div>
<div id="insta></div>※class名やid名はご自身の環境に合わせて書き換えてください

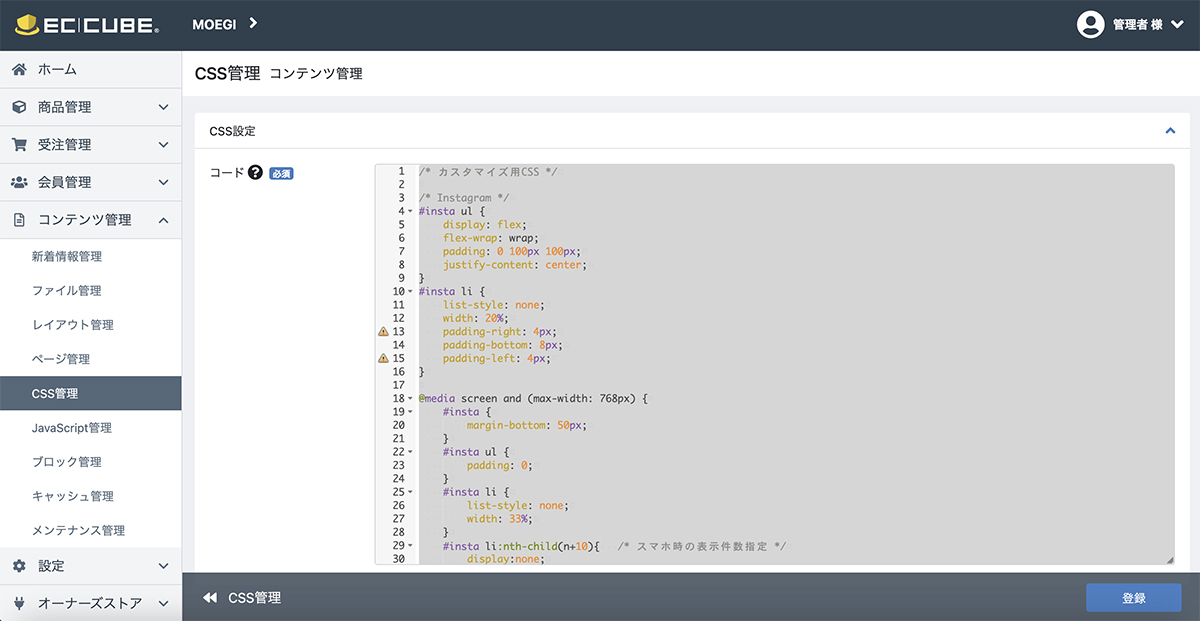
CSSの追加について
コンテンツ管理 > CSS管理 にて、
以下のようなCSSを記述しました。
私の場合は1行につき5列で表示となっています。
また、スマホでの表示時には表示件数を少なくするための記述も追加しています。※メディアクエリ箇所
/* Instagram */
#insta ul {
display: flex;
flex-wrap: wrap;
padding: 0 100px 100px;
justify-content: center;
}
#insta li {
list-style: none;
width: 20%;
padding-right: 1px;
padding-bottom: 1px;
}
@media screen and (max-width: 768px) {
#insta {
margin-bottom: 50px;
}
#insta ul {
padding: 0;
}
#insta li {
list-style: none;
width: 33%;
}
#insta li:nth-child(n+10){ /* スマホ時の表示件数指定 */
display:none;
}
}
#insta img {
max-width: 100%;
height: auto;
display: block;
}
#insta li a {
position: relative;
display: block;
}
#insta li a .like {
display: none !important;
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
display: flex;
align-items: center;
justify-content: center;
font-size: 1.6em;
color: #fff;
opacity: 0.9;
text-shadow: 0 0 7px #000;
}
#insta li a .like i {
font-size: 0.8em;
}
#insta li a .like i:before {
margin-right: 0.2em;
}
#insta h1 {
text-align: center;
font-size: 30px;
font-weight:bold;
padding: 30px;
color:#333;
}※こちらもご自身の環境や表示したい内容に合わせて書き換えてください。

Javascriptについて
コンテンツ管理 > JavaScript管理 にて、
以下のようなJavascriptを記述しました。
※ XXXXXXXの箇所に無期限のアクセストークンを記入
※ YYYYYYYの箇所にはInstagramビジネスIDを記入
/* Instagramの投稿表示用 */
$(function(){
let list = '';
const limit = 15; //表示件数
const accessToken = “XXXXXXXXXXXXXXXXXXXX”; // 無期限のアクセストークン、ダブルクォーテーション必要
const businessID = YYYYYYYYYYYYYYYYYYY; //InstagramビジネスID
const url = `https://graph.facebook.com/v10.0/${businessID}?fields=name,media.limit(${limit}){caption,media_url,thumbnail_url,permalink,like_count,comments_count,media_type}&access_token=${accessToken}`;
$.ajax({
url: url
}).done((res)=> {
const data = res.media;
$.each(data, function(index, val) {
$.each(val, function(i, item) {
console.log(item);
if(item.media_url){
//メディアのタイプがビデオの場合、サムネイル画像を取得
media = (item.media_type == 'VIDEO' ? item.thumbnail_url : item.media_url);
// 一覧を変数「list」に格納
list +=
`<li>
<a href="${item.permalink}" target="_blank" rel="noopener">
<img src="${media}">
<span class="like"><i class="fa fa-heart"></i>${item.like_count}</span></a>
</li>`;
}
})
});
$('#insta').html(`<ul>${list}</ul>`);
}).fail(function(jqXHR, status) {
$('#insta').html('<p>読み込みに失敗しました。</p>');
});
});

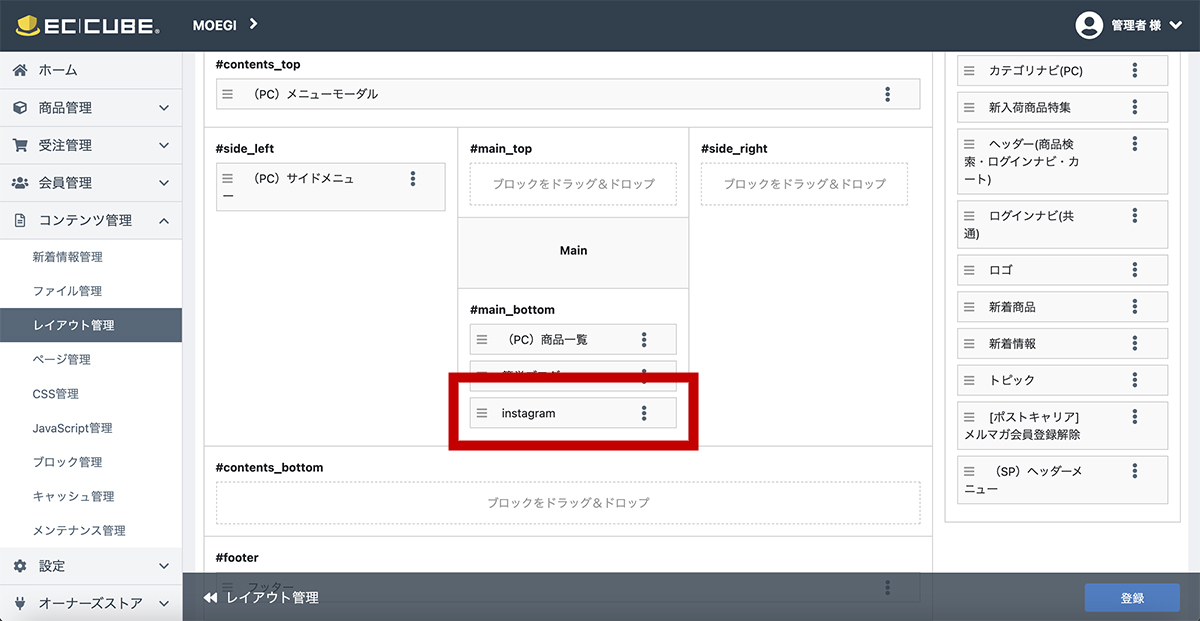
最後に、
コンテンツ管理 > レイアウト管理 にて、
投稿を表示したいレイアウトにブロックを追加します。
※私の場合は、トップページに表示をしたかったので、トップページ用レイアウトにブロックを追加しました。
これらを実装後、EC-CUBEのWebサイトを確認すると、Instagramの投稿内容が表示されていれば作業完了です!
※EC-CUBEはキャッシュが強い傾向があるため、キャッシュクリアしてから表示確認してみるとよいです。
この記事がお役に立ちましたら幸いです!
https://kikantree.jp



